Style
“A good looking, well-organized workspace gives the customer the feeling that you have done quality work.”
Style is perhaps the most obvious component of FME Best Practice. You can tell at a glance when a workspace is well-styled and when it is not. As the quote above implies, a well-designed workspace demonstrates competence.
But style is more than just looks; a properly designed workspace provides many benefits as it is further developed and edited in the future.
An FME Workspace Style Guide
A good style of design makes it easier to navigate and understand an existing workspace. This is important when workspaces might need to be edited by other users, or when you intend to make edits yourself at a later date.
Specifically, a good style can help a user to…
- Distinctly define different sections or components of a workspace
- Quickly navigate to a specified section or particular transformer
- Pass a workspace on to another user for editing
- Rename workspaces and content with a more explanatory title
Example of Poor Design
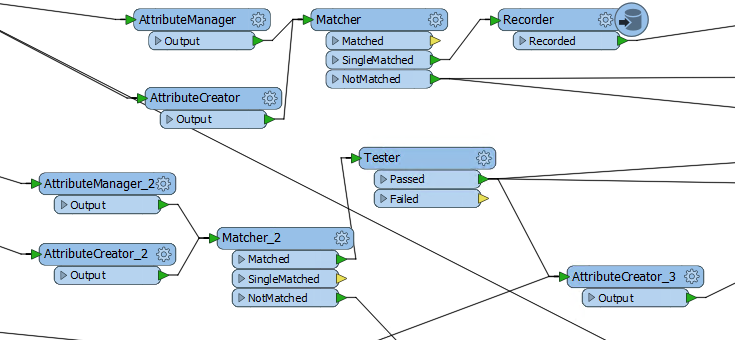
You need proof? Well, would you want to be given the task of editing this workspace? Can you even tell what this section does or - more importantly - why?

| Aunt Interop says... |
|
I'm Aunt Interop. I write a blog helping out users with their various FME problems.
As I always say, size doesn't matter! You should always use Best Practice, whether it's a small workspace or training exercise, or a large-scale project. Getting into the habit helps make your smaller projects scalable. If you don't design a workspace well from the very start, it will just become harder and harder to make edits as you work on it. |