8.2 Hosting Web Applications
There are several ways to complete this training and view your web application.
If you don't have your own web server, you can use one of the following options for this course.
Local Host Server
This is a good method if you do not have an outward facing server. This is a simple method to create a page and host it locally. Please note, that if your server is only locally hosted you will not be able to use the data streaming to Google Maps and ESRI functions. Exercise 14 is a step by step guide on how to set up a local host server on a training computer. The instructions below are meant to be more of a universal guide.
1. Install Python
Go to the following website https://www.python.org/ and find the download link to download the newest version of python and install on your computer.
2. Locate Terminal (Mac/ Linux) or the Command Prompt(Windows)
Using the commands to navigate through the file folders, locate where your files are stored.
Here are the useful commands for this:
These commands are listed on the Github Terminal Mac Cheatsheet repository.
| Key | Description |
|---|---|
| cd[folder] | Change directory e.g. cd Documents |
| cd | Home directory |
| ls (Mac) or dir (Windows) | List Files |
3. Type in the Python command
For Python 2.7
| WARNING |
| Python 2.7 is being deprecated from FME products. If you are using Python 2.7 in your FME Workspaces please read Python 2.7 Deprecation. |
python -m "SimpleHTTPServer" 8080
Please note, this may not work if you paste the command in due to
formatting. If you type the command, it will work.
For Python 3.6
python -m http.server
4. Open up a browser and type in: http://localhost:8080/
5. Select your file (optional)
If you did not directly navigate to the file, you might have to select it using the prompts.
Google Apps Script
This is a good method if you have an outward facing server but no pre existing web directory structure. GoogleAppsScript is free to use but does require a Google login.
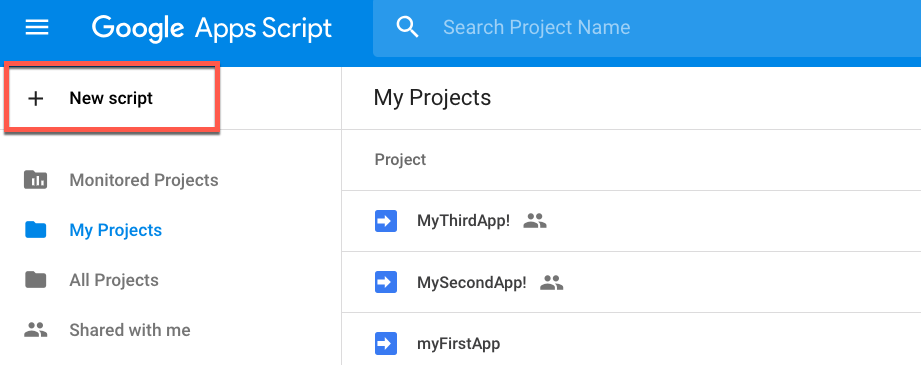
Simply, go to https://script.google.com/home and click New Script to create your web application.

Delete what is currently in Code.gs and paste:
function doGet() {
return HtmlService.createHtmlOutputFromFile('index');
}
Then, create a new HTML file named index.html and start working.
After you have created a webpage, you can view it through the application. Click Publish, then Deploy as Web App.
How Safe Software Deploys Web Applications
While you won't be deploying web applications in the course, you may be curious how Safe Software deploys web demonstrations.
All of Safe Software's Web Demos are hosted in the following way. First, the application folders are posted to GitHub. GitHub has the advantage of versioning. So, once an edit to the code has been made it will display who made the changes and when they were made.
Safe, then uses Deploy, which is notified when the code on GitHub is updated. The application is then pushed to the AWS S3 Web Server.
For more detailed information on this, please visit the Deploying a Web Application on Top of FME Cloud article.