| Exercise 1 | Basic FME Skills Review |
| Data | Public Art (Microsoft Excel) Transit Stations (File Geodatabase) |
| Overall Goal | Review basic FME skills |
| Demonstrates | Reading and writing data with basic transformer use |
| Start Workspace | None |
| End Workspace | C:\FMEData2018\Workspaces\DesktopAdvanced\FMEReview-Ex1-Complete.fmw C:\FMEData2018\Workspaces\DesktopAdvanced\FMEReview-Ex1-Complete-Advanced.fmw |
You've just been hired by the city's GIS department. For your first project, you've been asked to create a map that shows the public art within a 5-minute walking radius (2-3 street blocks) of each train station. This project is also being used to assess your skills and see what other projects you'll be able to work on right away.
Project Requirements:
Use FME Workbench to carry out the following:
- Read all the sheets from an Excel spreadsheet (PublicArt.xlsx) turning the data into spatial features
- Read the Transit Stations table from a File Geodatabase (CommunityMapping.gdb)
- Reproject the data to UTM83-10 as required
- Create a buffer around the transit stations set to approximately 3 blocks (250 metres)
- Find artwork features within the station buffer
- Style the data for output to KML format
- Write the data to Google KML format
| TIP |
|
If you wish, use the FME skills that you have previously learned to create a workspace that satisfies the requirements above without looking at the steps!
That's ok if you don't get it finished. The complete instructions are below. Just try your best! If you struggled with this exercise, it might be a good idea to go back and review the FME Desktop Basic Manual before taking this advanced course. |
1) Create a New Workspace
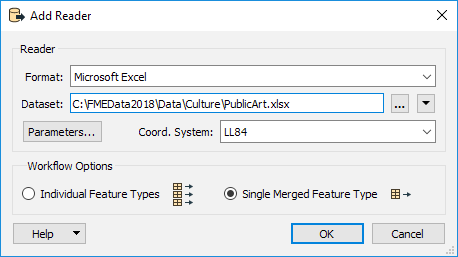
Open FME Workbench and start with a blank workspace. Add a new reader using the following parameters:
| Reader Format: | Microsoft Excel |
| Reader Dataset: | C:\FMEData2018\Data\Culture\PublicArt.xlsx |
| Coord. System: | LL84 |
| Workflow Options: | Single Merged Feature Type |

Once the Microsoft Excel reader is added, add an Inspector transformer (or turn on Feature Caching) and run the workspace. Inspect the results.
NB: Don't use the Inspect pop-up button on the reader feature type. You will not see any geometry.
2) Add Geodatabase Data
Next, add another reader, this time the Transit Stations table from a Geodatabase:
| Reader Format: | Esri Geodatabase (File Geodb Open API) |
| Reader Dataset: | C:\FMEData2018\Data\CommunityMapping\CommunityMap.gdb |
| Parameters > Table List: | TransitStations |
| Workflow Options: | Individual Feature Types |
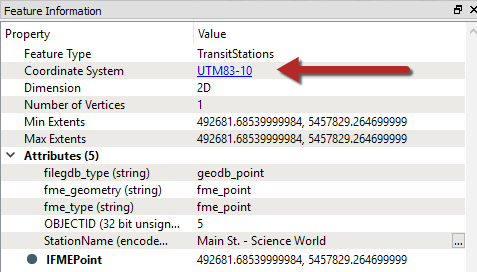
Inspect this new dataset paying attention to the coordinate system:

The coordinate system for this dataset is UTM83-10, the other dataset LL84; so one of these datasets must be reprojected to match the other if we wish to test their spatial relationships.
3) Reproject PublicArt
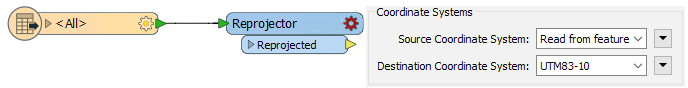
Since UTM83-10 is a more localized coordinate system, let's reproject the PublicArt to it. Add a Reprojector transformer to the canvas and connect it to the Public Art feature type (<All>). In the parameters set the Destination Coordinate System to UTM83-10:

4) Buffer the Transit Stations
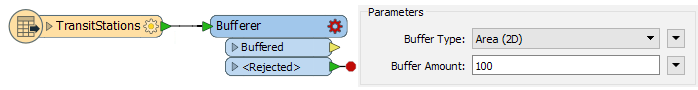
To create a 5-minute walking radius for each transit station, which is about 2-3 city blocks, we will need to create a buffer. To do this, we will use the Bufferer transformer. Add a Bufferer transformer to the canvas and connect it to the TransitStations feature type. In the parameters set the Buffer Amount to 100:

5) Inspect Features
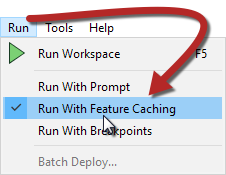
Next, we will run the translation to check if the buffer amount was enough. If it's not already set, firstly select Run > Run with Feature Caching from the menubar:

Now run the translation.
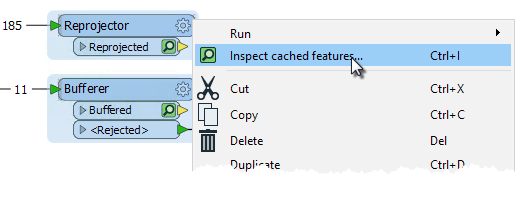
Once the translation is complete, select both the Reprojector and Bufferer transformers on the canvas. Then use right click > Inspect Cached Features:

This will open both the features in the Data Inspector.
To check how many blocks the buffer covers we will need to enable background maps. In the Data Inspector select Tools > FME Options > Background Map. Set Stamen Maps as the Background Format, click the Parameters button, and choose any of the available map types.
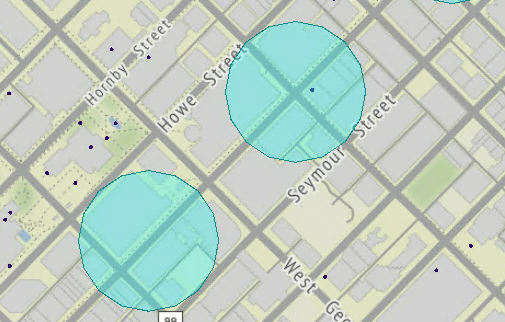
The result will look like this:

Map tiles by Stamen Design, under CC-BY-3.0. Data by OpenStreetMap, under CC-BY-SA.
| TIP |
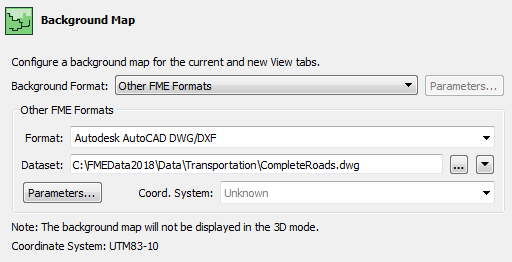
If there is no internet connection, or you can't get the background maps working with a web service, you can use any FME-supported format of data. For example, set the Background to Other FME Formats and use an Autodesk AutoCAD DWG/DXF reader to display the CompleteRoads.dwg dataset:


|
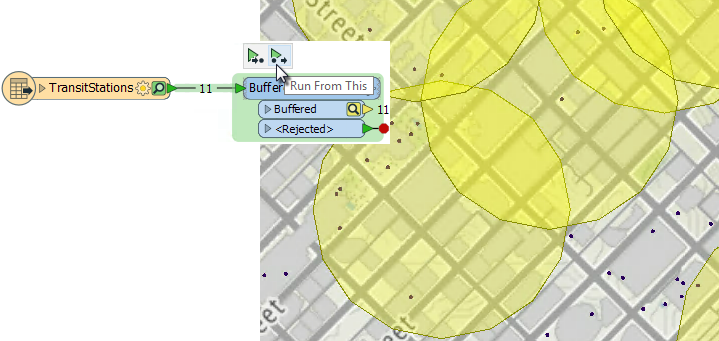
It looks like these buffers only cover approximately one block, so we should increase their size. Back in FME Workbench, change the Buffer Amount parameter in the Bufferer to 250. Optionally, reduce the Interpolation Angle parameter to give a smoother result.
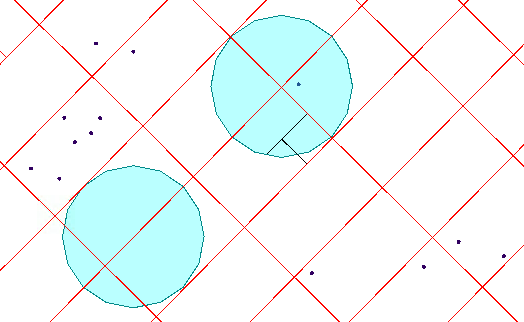
To re-run the workspace use a Partial Run (i.e. click on the Bufferer and choose the Run From This pop-up button). Then inspect both the Reprojector and the Bufferer caches again:

Map tiles by Stamen Design, under CC-BY-3.0. Data by OpenStreetMap, under CC-BY-SA.
This looks good; now we can move on.
6) Filter Public Art
Now that the buffer is a good size we can find out which of the public art pieces fall within the buffered area.
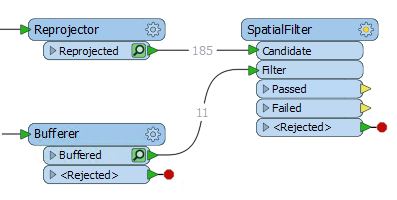
Add a SpatialFilter transformer to the canvas. Connect the Reprojector:Reprojected output port to the SpatialFilter:Candidate input port, and the Bufferer:Buffered output port to the SpatialFilter:Filter input port:

Adjust the workspace as necessary to ensure there are no crossed connections.
Set the SpatialFilter Spatial Predicates to Test parameter to apply both Filter Contains Candidate and Filter Touches Candidate.

Rerun the translation if you wish, and inspect the SpatialFilter:Passed output port (alongside the Bufferer output) to make sure the results are correct. There should be 52 Passed features.
7) Add Google KML Writer
Finally, we can write out to Google KML. Add a Google KML Writer using the following parameters:
| Writer Format: | Google KML |
| Writer Dataset: | C:\FMEData2018\Output\Walkability.kml |
| Feature Type Definition | Automatic |
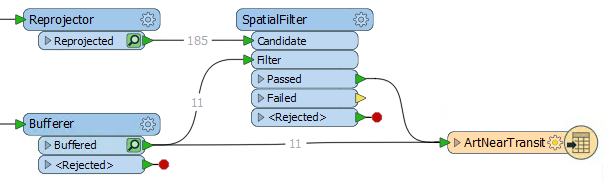
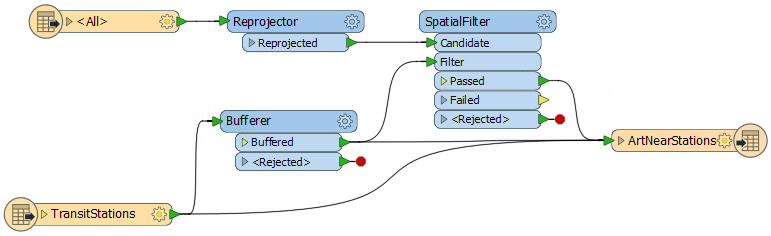
Change the name of the newly created Feature Type to ArtNearTransit. Connect it to the SpatialFilter:Passed output port. Also connect the Bufferer:Buffered output port to the ArtNearTransit:Input port:

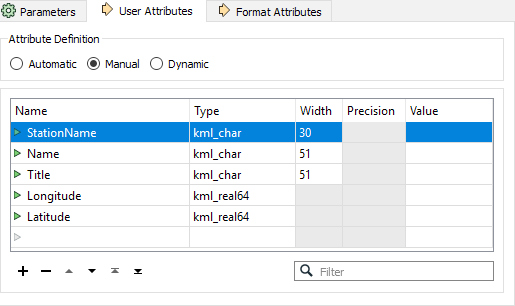
Open the ArtNearTransit feature type parameters and select the User Attributes tab. Change the Attribute Definition to Manual and remove the attributes OBJECTID and _predicate:

8) Save and Run Translation
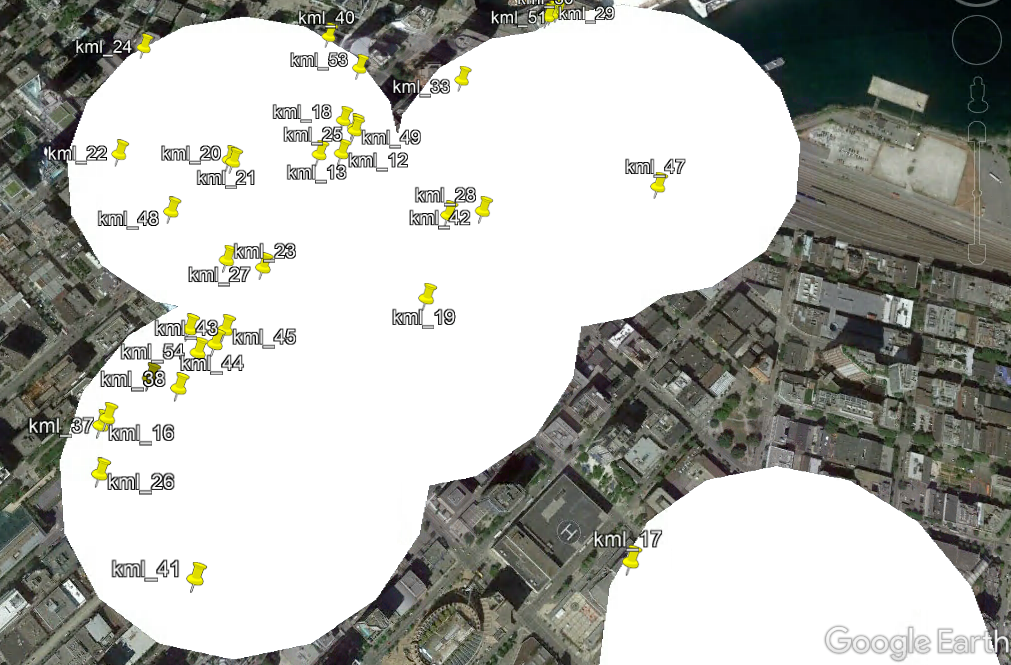
You can now save your workspace then run the translation. Open up the Google KML file in Google Earth or the FME Data Inspector:

NB: Even though we reprojected the data to UTM83-10, Google KML format supports only a Latitude and Longitude coordinate system. Notice that the writer automatically reprojected our data for us. So why do you think we reprojected our data to UTM83-10 in the Reprojector? Hint: it has something to do with the Bufferer transformer.
| Advanced Exercise |
| The output of the Google KML isn't the prettiest; it just uses default icons. These output styles can be changed with KMLStyler transformers. |
9) Connect TransitStations
We also want to add an icon for our TransitStations so the user knows where the station is. Connect the TransitStations Feature Type to the ArtNearTransit Writer:

10) Style Output KML
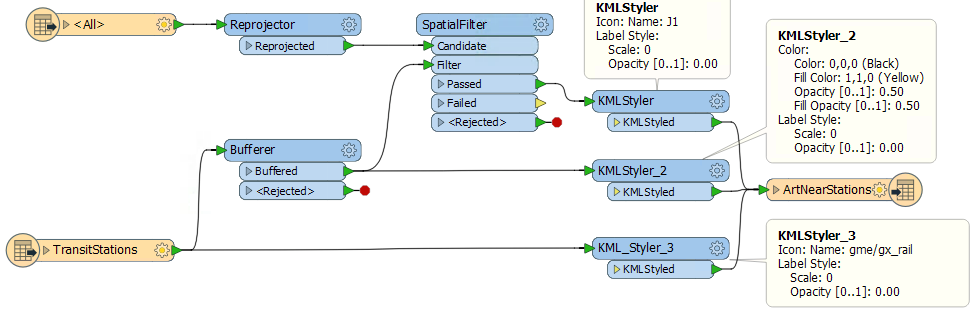
Add a KMLStyler transformer between the SpatialFilter:Passed output port and the ArtNearTransit Writer. In the parameters under Icon > Name, click the ellipsis then select an icon such as J1. Then for Label Style set the Scale to 0 and the Opacity to 0. This will allow the icon to show, but hide their labels.
Between the Bufferer and the ArtNearTransit Writer add another KMLStyler. In the parameters set the Color to Black and the Fill Color to Yellow. Set both Opacity and Fill Opacity to 0.5. Then for Label Style set the Scale to 0 and the Opacity to 0.
Finally, add a third KMLStyler to the canvas. This time connect it between the TransitStations:Output port and the ArtNearTransit:Input port. In the parameters Icon > Name, click on the ellipsis then double click on the first folder icon to browse for more icons. Then select the gx_rail icon and click OK. Also, set the Scale and Opacity for Label Style to 0.

11) Save and Run Translation
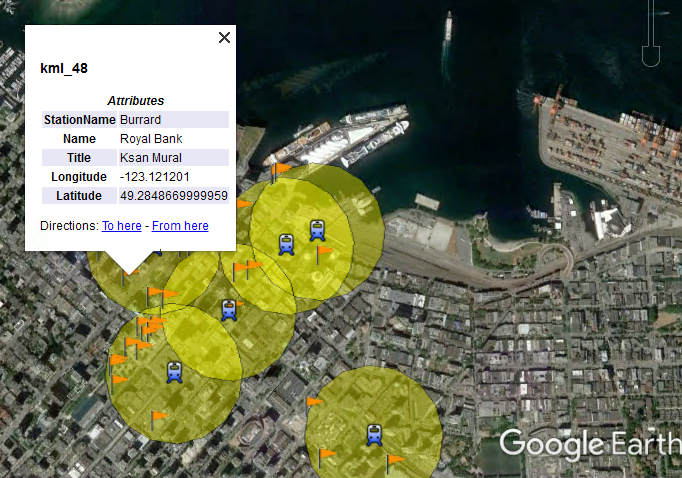
Finally, save and rerun the translation to see the updated icons in Google Earth:

| CONGRATULATIONS |
By completing this exercise you have reviewed the following skills:
|