| Exercise 6 | Looping in a Custom Transformer |
| Data | None |
| Overall Goal | Create a custom transformer to create loop art |
| Demonstrates | Custom Transformers and Loops |
| Start Workspace | C:\FMEData2018\Workspaces\DesktopAdvanced\CustomTransformers-Ex6-Begin.fmw |
| End Workspace | C:\FMEData2018\Workspaces\DesktopAdvanced\CustomTransformers-Ex6-Complete.fmw C:\FMEData2018\Workspaces\DesktopAdvanced\CustomTransformers-Ex6-Complete-Advanced.fmw |
Marketing has asked you for some fun images to post on twitter that you created in FME. Instead of creating maps you decided to create some abstract art utilizing your new found skills in looping.
If you create something awesome share it with us on Twitter @SafeSoftware!
1) Start Workbench
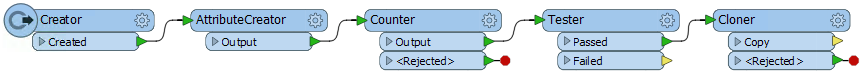
Start FME Workbench and open the starting workspace CustomTransformers-Ex6-Begin.fmw.

If you run this workspace, nothing thrilling happens except you will get a single square.
2) Add a Rotator transformer
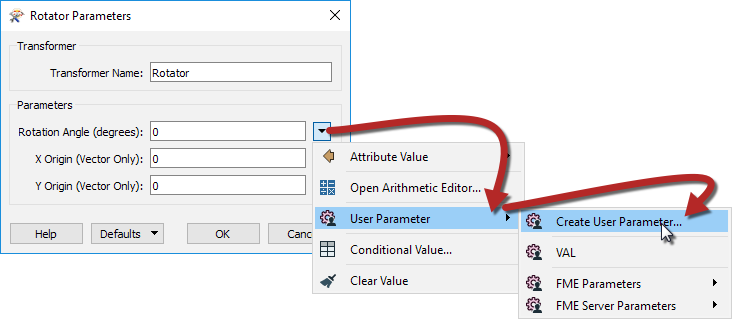
After the Cloner transformer add a Rotator transformer. We will use this to rotate our squares. In the parameters create a New User Parameter for Rotation Angle (degrees) and enter 15 as the default value.

3) Save and Run Translation
Run the translation with Feature Caching enabled and inspect the output of the Rotator:

It still looks like nothing is happening, besides a slight rotation. This is because we need to create a loop to get each square to do something different.
4) Create Custom Transformer
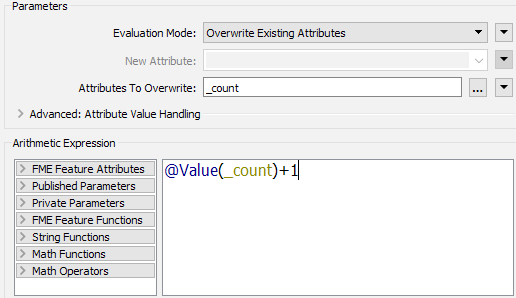
First we will need to add an ExpressionEvaluator before we can make the custom transformer. Add an ExpressionEvaluator and connect it to the Rotator:Rotated output port. In the parameters change the Evaluation Mode to Overwrite Existing Attributes and set the Attributes to Overwrite to _count. Then enter the following expression:
@Value(_count)+1
This expression will count each of the squares as it passes though adding 1 to the count each time. We will use this count to stop our loop:

Now select the Tester, Cloner, Rotator and ExpressionEvaluator transformers and create a new custom transformer, name it Looper. In the Looper tab, double-click on the Tester_Input port and rename it to Input.

5) Add Output and Looping Ports
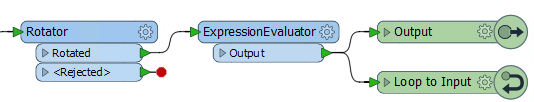
Next we need to create the loop and output ports. Let's create the loop first. Create the loop by right-clicking on the canvas and selecting Insert Transformer Loop, and it will automatically create the Loop To to the Input. Click ok, then connect this to the ExpressionEvaluator:Output port.

Create an output port by right-clicking on the canvas and selecting Insert Transformer Output. Connect this to the ExpressionEvaluator:Output port.
6) Expose Angle Parameter
In the Main tab, open the Looper custom transformer parameters. Set the Rotation Angle (degrees) to create a New User Parameter. The defaults will automatically be set to the ANGLE parameter we already created.
7) Run the Translation
Run the translation with Run with Prompt enabled and enter different values for the parameters to change your art, then inspect the output. Run it again changing some of the published parameter values.

| Advanced Exercise |
|
You can change the color of your art by adding an FeatureColorSetter after the Looper Custom transformer. Create a New User Parameter for Color Scheme and one for Fill Color to customize your art at each run.
You could also try changing the shapes in the Creator. |
| CONGRATULATIONS |
By completing this exercise you have learned how to:
|
